El primero me resultó poco navideño, y por eso no lo realice, pero me quedé con la idea del formato, no es el típico tarjetón de Navidad, mide 200 x 100 mm y el plegado es a 130 mm, no a la mitad, por lo que en la zona de atrás iria (en los 70 mm restantes) el logo del IES y las credenciales. Me pareció un formato original.
viernes, 2 de diciembre de 2011
Practica Tarjetas de Navidad
El primero me resultó poco navideño, y por eso no lo realice, pero me quedé con la idea del formato, no es el típico tarjetón de Navidad, mide 200 x 100 mm y el plegado es a 130 mm, no a la mitad, por lo que en la zona de atrás iria (en los 70 mm restantes) el logo del IES y las credenciales. Me pareció un formato original.
domingo, 23 de octubre de 2011
Tutorial InDesign
Empezaremos por la paleta Herramientas:

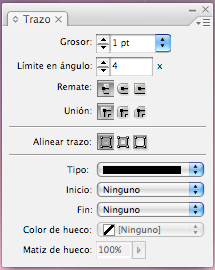
Paleta Trazo:
Desde Menú Objeto, en las Opciones de Línea Base podremos modificar: el desplazamiento de la línea base, y la rejilla base, el inicio de esta, con respecto a que margen esta alineada, el incremento de cada línea y el color de la rejilla (también podremos modificar la Rejilla Base desde el Menú Preferencias, Cuadrículas).
viernes, 21 de octubre de 2011
Práctica de Paper
lunes, 17 de octubre de 2011
Práctica de Celebrity
Offset 90 g/m2
Offset
200 ppp
100 Lpp
.psd
.jpg
Gill Sans
C - 0%
M - 0%
Y - 0%
K - (distintos %)
Aplicaciones:
Para subir la práctica al blog una vez terminada la maquetación en QuarkXPress, lo exportamos como .pdf (con sangrado de 5 mm y marcas de corte) y lo llevamos a Photoshop, ahí cambiamos la resolución y el modo de color para pantalla, a 72 ppp y en modo RGB, guardamos con un formato compatible como .jpg.
viernes, 30 de septiembre de 2011
Práctica de National Geographic
Creator Star 100 gramos
(Estucado)
Offset
300 ppp
150 Lpp
.psd
.jpg
Gill Sans
Times
Times New Roman
C - 0%
M - 50%
Y - 100%
K - 0 %
QuarkXPress
Para subir la práctica al blog una vez terminada la maquetación en QuarkXPress, lo exportamos como .pdf (con sangrado de 5 mm y marcas de corte) y lo llevamos a Photoshop, ahí cambiamos la resolución y el modo de color para pantalla, a 72 ppp y en modo RGB, guardamos con un formato compatible como .jpg.
Fichas de Riesgos Laborales y Medioambientales
Hemos elaborado unas fichas técnicas de los riesgos laborales y medioambientales en las Artes Gráficas, más concretamente en el sector de Preimpresión.
Las he maquetado en QuarkXPres, en formato A4 prolongado. La información la he sacado de los apuntes y recopilación del año pasado e imágenes sacadas de internet.

Espero que sean claras e informativas y que os sirvan de ayuda para prevenir dichos riesgos.
lunes, 19 de septiembre de 2011
Creación de un Logotipo
La primera activad que hemos realizado, ha sido la creación de un logotipo personal, relacionado con las Artes Gráficas y con nuestra asignatura: Ensamblado y Filmado de Textos e Imágenes (de ahora en adelante E.F.T.I).
Lo he creado con la aplicación Adobe Illustrator, con un documento para web, a 72 ppp y de unos 8 x 8 cm, lo guardaremos en formato nativo para que podamos modificarlo si se desea más adelante, y otra versión con formato más compatible como por ejemplo .eps o .jpg. En este caso, como es para la web, lo guardamos como .eps para abrirlo en Photoshop y rasterizar la imagen, y ya en Photoshop lo guardamos como .jpg y lo subimos a la web.
He creado el logotipo pensando en una tira de control de color que usan los impresores para comprobar que el color que está saliendo en los impresos sea el correcto. Con una tira muy sencilla, la cual solo lleva los cuatro colores de cuatricromia (Cian, Magenta, Amarillo y Negro) en solido y los mismos pero como si estuvieran tramados. Jugando con este diseño base, y moviendo los elementos, he sacado hueco para las siglas E.F.T.I, cada letra del color correspondiente a C, M, A y N, aunque he cambiado el orden de los colores y tocado el diseño de la tipografía.
Me parece un diseño sencillo, de fácil legibilidad y que cumple con los requisitos pedidos.
viernes, 16 de septiembre de 2011
Bienvenidos
Os doy la bienvenida a mi nuevo Blog, dedicado a la clase de E.F.T.I. (Ensamblado y Filmación de Textos e Imágenes), en donde a lo largo de este 2º Curso, iré mejorando y subiendo entradas relacionadas con todo lo dado y hecho en clase. Espero que alguna de las entradas os sirva como ''tutorial'' o ayuda en un futuro.
Desde ahora os doy las gracias y se admiten sugerencias.